Chrome extensions can significantly boost productivity by automating repetitive tasks, providing quick access to essential tools, and streamlining workflows. Now let’s get started with create a chrome extension using react.
1 Create A React App
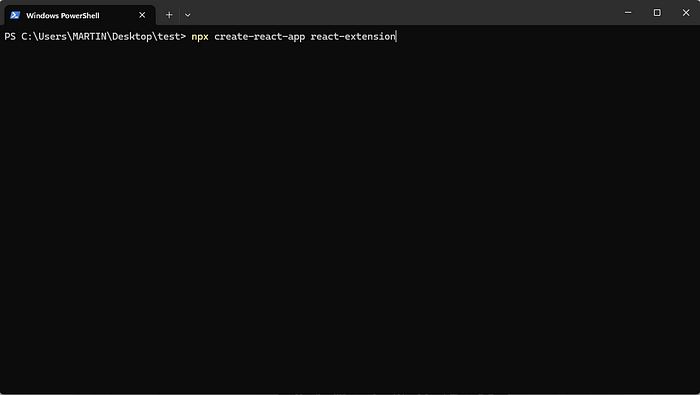
Navigator to the folder you want your extension project to be and open up the terminal, PowerShell or command prompt. This guy 👇🏽

You can look at the official docs on how to build your react app. Provided you have Node JS installed, you can run any of these commands in the terminal.
npx create-react-app react-extension
yarn create react-app react-extension
We’ll just run a simple JavaScript, react project. Run the following commands in the terminal to enter the react-extension folder and install the dependencies.
cd react-extension
npm i
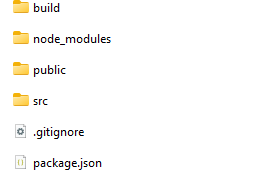
Should have something that look like this 👇🏽

You can close the terminal.
2 Updating manifest.json
The manifest.json we are about to edit specifies basic metadata about your extension to the browser such as the name and version, and can also specify aspects of your extension’s functionality.
Right now you should have manifest.json in your public folder, that looks something like this.
{
"short_name": "react-extension",
"name": "react-extension",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Most react projects come with this manifest.json by default. It tells the browser that the webapp can be converted into a Progressive Web App. However, we want to change the manifest.json file to tell the browser that the react app is a chrome extension.
Replace the manifest.json file contents with this.
{
"name": "Hello World",
"short_name": "Hello World",
"version": "1.0.0.0",
"description": "Hello World my very first extension",
"manifest_version": 3,
"action": {
"default_popup": "index.html",
"default_title": "Hello World Popup"
"default_icon": {
"16": "logo192.png",
"32": "logo192.png",
"48": "logo192.png"
}
}
}
There are many things you can do with the manifest.json file. You can look at the documentation the Google provides about it here. It is beyond the scope of this article. It is important to mention that be careful using ChatGPT to generate the manifest.json file for because as you can see we are using manifest_version: 3, while ChatGPT and other AI tool may give you results on manifest_version: 2. And yes there are different, especially in the way the manifest.json file is structured. The manifest_version: 2 has been discontinued by Google for chrome extensions.
Run this command to build your React JS project.
npm run build
The reason we are building the project is because the chrome browser needs access to the web files to run the extension. You can NOT use your public folder for that since it does not have the JavaScript bundled and connected to your index.html. However, In your build folder, your React project bundles everything together into web files that can be used locally with creating a server. You can observer the difference when you go in your public folder and then into the build folder.
3 — Installing your chrome extension
3.1 — Setting up chrome
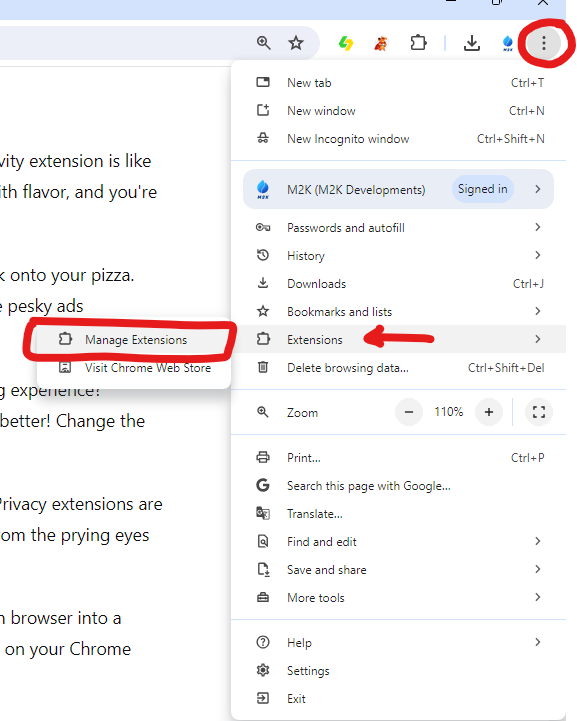
First you need to go to the extension dashboard or you can type chrome://extensions in the url bar.

An alternative is navigating there with the option menu.

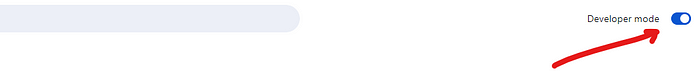
To your top-right you will see a toggle button for Developer Mode make sure that is on.

3.2 — Adding your extension to chrome
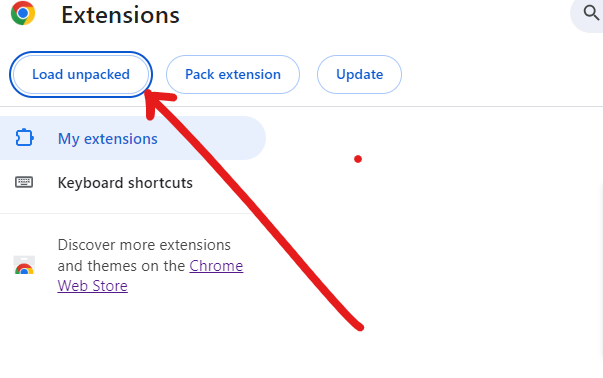
To you top-left you will see a button that say Load unpacked.

When you click that button choose the build folder (contains the extension code).
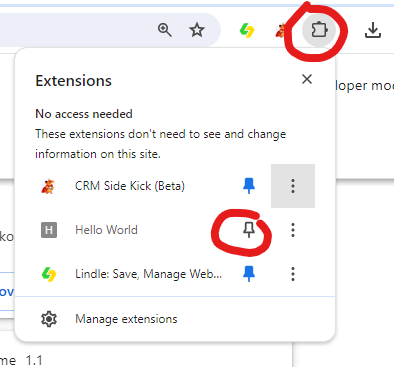
3.3 — Pinning the Extension
To pin the extension on the app bar, click the puzzle icon and then the pin icon extension to the your extension name.